<!DOCTYPE html>
<html>
<head>
<script src="Scripts/angular.min.js"></script>
</head>
<body style="font-family:Arial; font-size:medium; color:darkblue">
<div ng-app="myModule" ng-controller="employeeCtrl">
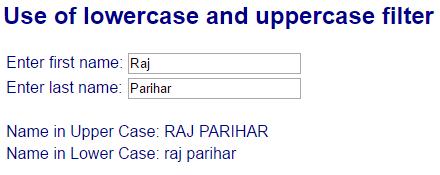
<h2>Use of lowercase and uppercase filter</h2>
<table border="0">
<tr>
<td>Enter first name:</td>
<td><input type="text" ng-model = "Employee.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type="text" ng-model= "Employee.lastName"></td>
</tr>
</table>
<br/>
<table border="0">
<tr>
<td>Name in Upper Case: </td>
<td>{{Employee.fullName()|uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td>
<td>{{Employee.fullName()|lowercase}}</td>
</tr>
</table>
</div>
<script>
var myApp = angular.module("myModule", []);
myApp.controller('employeeCtrl', function ($scope)
{
$scope.Employee =
{
firstName: "Raj",
lastName: "Parihar",
fullName: function ()
{
var empObject;
empObject = $scope.Employee;
return empObject.firstName + " " + empObject.lastName;
}
};
});
</script>
</body>
</html>