<!DOCTYPE html>
<html>
<head>
<style>
p.padding
{
border: 3px solid green;
background-color: pink;
padding-top: 40px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 60px;
width: 300px;
}
</style>
</head>
<body>
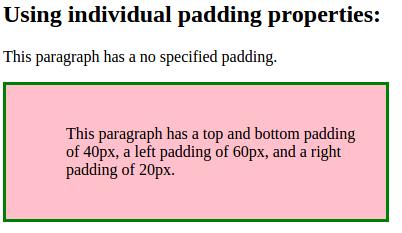
<h2>Using individual padding properties:</h2>
<p>This paragraph has a no specified padding.</p>
<p class="padding">This paragraph has a top and bottom padding of 40px, a left padding of 60px, and a right padding of 20px.</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<style>
p.padding
{
border: 2px solid green;
background-color: pink;
width: 300px;
padding: 40px 30px 20px 60px; // shorthand padding
}
</style>
</head>
<body>
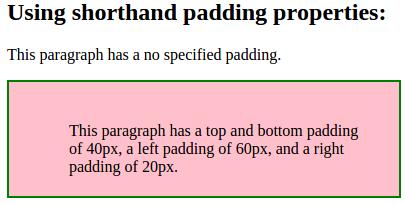
<h2>Using shorthand padding properties:</h2>
<p>This paragraph has no specified padding.</p>
<p class="padding">This paragraph has a top and bottom padding of 40px, a left padding of 60px, and a right padding of 20px.</p>
</body>
</html>