13. What will happen if there is no text between the tags?
Answer:
If there is no text between the tags then there is nothing to format, so no formatting will appear.
Some tags do not require closing tag and text between them like <img> tag.
14. Is it possible to set specific colors for table borders?
Answer:
Yes, you can specify a border color using CSS style sheets.
The <table bordercolor=""> property is outdated and should not be used, instead of that use CSS style sheets for table borders.
Otherwise you can use the BORDERCOLOR attribute in <table> tag to set colors for table orders.
Example:
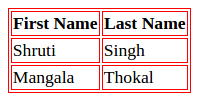
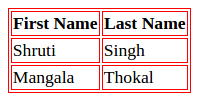
<TABLE BORDER=1 BORDERCOLOR=RED>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>Shruti</td>
<td>Singh</td>
</tr>
<tr>
<td>Mangala</td>
<td>Thokal</td>
</tr>
</table>

15. Can a single text link point to two different web pages?
Answer:
No, the <a> tag can accept only a single href attribute, and it can point to only a single web page.
16. Which command is use to create a text on a webpage that will allow you to send an email when clicked?
Answer:
The 'mailto' command within the href tag is used to change a text into a clickable link to send email.
For example,
<a href=”mailto:youremailaddress”>Text to be clicked</A>
17. Style sheets limit the number of new style definitions that can be included within the brackets. Is the above sentence correct?
Answer:
No, the above statement is false. Style sheets do not limit the number of style definitions that can be included within the brackets for a given selector.
Every new style definition, however, must be separated from the others by a semicolon symbol.
For example,
h1 {color:red, font-size:10px}
18. What will happen if you open the external CSS file in a browser?
Answer:
It will just open the css file and you can see all the content as plain text.
The only way to use an external CSS file is to reference it using <link> tag within another html document.
You need to add a <link> tag in <head> section.
Example:
<head>
<link rel="stylesheet" href="MyCSS1.css">
</head>
Using an external style sheet, you can change the look of an entire website, by changing one file.