HTML Tags
- Tags are enclosed in angular brackets i.e. '<' and '>'.
- An HTML code begins with the tag <HTML> and finishes with </HTML>. All other tags are used between two tags.
- First tag in a pair is the start tag, and the second tag is end tag.
- A complete tag is called as an element.
- A tag has three major parts: opening tag, content and closing tag.
Syntax: <tagname>content</tagname>
There are two types of tags:- Empty tag: A tag which does not have any end tag.
Example: <hr>, <br>
- Paired tag: A tag which has starting tag as well as ending tag.
Example: <h1>content</h1>
Basic Structure of HTML
- Every HTML document starts with <html> tag and ends with </html> tag.
- This <html> tag tells the browser where the document starts and </html> tag tells where the document ends.
- The HTML document is divided into two parts i.e. head and body.
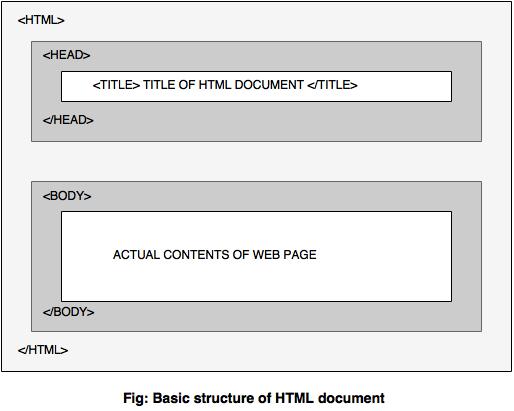
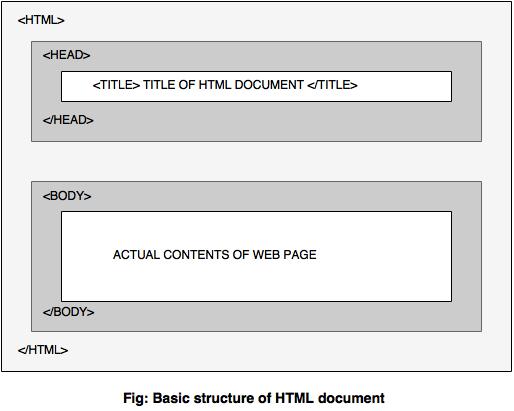
Following figure shows the basic structure of HTML document.

Example: Structure of HTML page
<!DOCTYPE html>
<html>
<head>
<title>HTML page</title>
</head>
<body>
This is my first HTML page.
</body>
</html>
This is my first HTML page.
Common HTML tags
<html> : Every html file starts with <html> tag. This tag tells the browser that content of the file is in html format.
Syntax: <html>.........</html>
<head> : The <head> tag is used to indicate header area of the document.
Syntax: <head>.........</head>
<title> : The <title> tag is used to display text on the title bar of the browser.
Syntax: <title>.........</title>
<body> : The <body> tag contains actual content of the web page.
Syntax: <body>.........</body>
Comment tag: This tag is used to place the comments on the web page. Comments are not executed.
Syntax: <comment>.......</comment>
All the browsers do not support comment tag. So, instead of a comment tag the delimiter tag is used.
Syntax: <!-- place comment here -->
<h1> : This tag represents the heading.
Syntax: <h1>......</h1>
<p> : This tag represents a paragraph.
Syntax: <p>.........</p>
HTML basic tags
1. Heading Tag- Heading tag is used to define heading in the HTML document.
- HTML has six levels of heading tag, which are <h1>, <h2>, <h3>, <h4>, <h5> and <h6>.
- Heading tags are used in any order within the HTML document.
Example: Heading Tag
<!DOCTYPE html>
<html>
<head>
<title>Example of Heading Tag</title>
</head>
<body>
<h1>CareerRide Info</h1>
<h2>CareerRide Info</h2>
<h3>CareerRide Info</h3>
<h4>CareerRide Info</h4>
<h5>CareerRide Info</h5>
<h6>CareerRide Info</h6>
</body>
</html>
 2. Paragraph Tag
2. Paragraph Tag- Paragraph tag is used to create paragraph.
- In this, the end tag is omitted or is optional because whenever a new paragraph starts previous paragraph is already ended.
Syntax: <p>Write content here</p>
Example: Paragraph Tag
<!DOCTYPE html>
<html>
<head>
<title>Example of Paragraph Tag</title>
</head>
<body>
<p>This is the first paragraph.........</p>
<p>This is the second paragraph........
<p>This is the third paragraph........</p>
</body>
</html>
This is the first paragraph.........
This is the second paragraph........
This is the third paragraph........
3. Break Tag- Break tag is used to insert a line break.
- It is an empty tag.
Syntax: <br> or <br/>
Example: Break Tag
<!DOCTYPE html>
<html>
<head>
<title>Example of Line-break Tag</title>
</head>
<body>
<p>This tag is used to insert a line break.</br>It is empty tag.</p>
</body>
</html>
This tag is used to insert a line break.
It is empty tag.
4. Center Tag- Center tag is used to place the content in the center of a web page.
Syntax: <center>content</center>
Example: Center Tag
<!DOCTYPE html>
<html>
<head>
<title>Example of Center Tag</title>
</head>
<body>
<center>
<p>This is a paragraph.</p>
</center>
</body>
</html>
 5. Horizontal line (<hr> tag)
5. Horizontal line (<hr> tag)- This is used to draw a horizontal line on a web page.
- The <hr> tag has no end tag.
Syntax: <hr>
Example: Horizontal line
<!DOCTYPE html>
<html>
<head>
<title>Example of Horizontal line Tag</title>
</head>
<body>
<p>This is a first paragraph.</p>
<hr />
<p>This is a second paragraph.</p>
</body>
</html>